Rows and Columns element
Rows and Columns are an important role in building layout of the website. They can be placed in Section (parent), then buttons, texts, images, sliders, banners are placed in the Rows and Columns element.
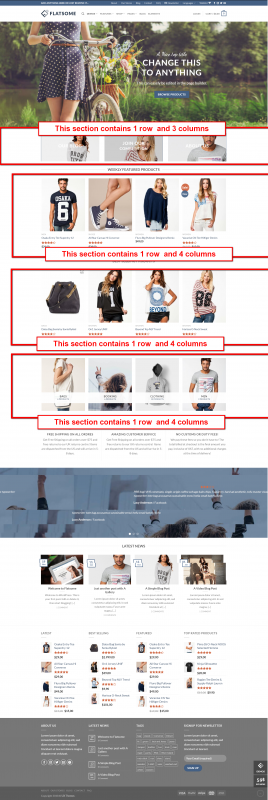
This is Rows and Columns element from Flatsome theme installed on website.

The picture above displays about rows and columns element. It contains 1 row with 3 columns inside, then each banner with image and text put into each column.
How to edit the Rows and Columns element?
- You should not change how rows and columns organize in case of missing information. If neccessary, ask for your website administrator.
- In addition, you can change yourself either pictures or text of each banners element in columns.
To learn how to change banners element, follow the link here: http://doc.trangwebvang.com/flatsome-banners/➚
More about Rows and Columns element
You can learn more style and different design of Sliders element (simple 4-column rows, vertical centered rows,…) at: http://flatsome3.uxthemes.com/elements/rows-columns/➚